The latest release brings you forty new icons. Among them you’ll find:
- Mouse cursors
- Currency symbols
- Two country flags
- Circled and squared versions of plus, minus and delete icons
- Tag and untag icons
- Text format symbols
- Some sound related icons like microphone and volume off
- Other icons: light bulb, database, cube, heart, shutdown and list bullet
One particular icon, the text caret, can be used with text field and text area widgets to show the exact position of the caret:
Technical details
For those interested in technical details, all icons are drawn in vector format using Inkscape. If you’ve never heard of it, Inkscape is an open-source editor for vector graphics.
Each icon is drawn on a 64×64 canvas using 4px width strokes. I also configure a 4px width grid. This setup ensures that the icon can be scaled nicely to the 16×16 size. Inkscape has a nice feature that allows to preview the designed icon in multiple sizes all at once. This helps greatly.
What’s next?
The next big feature that I plan to work on is the storyboard editor. I was undecided whether I should work on adding more widgets or switch my focus to storyboarding. I believe that adding storyboarding will give WireframeSketcher an important, new dimension. Hopefully this will raise more interest in the product and will allow me to gather more feedback for the screen editor.
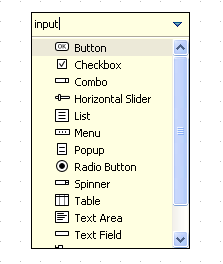
This is another small update. The latest version includes quick add support for palette widgets. How it works?
- Press Ctrl-SPACE to open the Quick Add dialog
- Start typing. You can type a name, a palette category or one of the many synonyms supported by each widget. For example type “dropdown” for the combo box widget.
- Select a widget by pressing the Enter key or by using the mouse
- Use the mouse to place the widget. Click in the editor canvas directly or draw a bounding box to give the widget an initial size.

I’ve also finished setting up legal and e-commerce infrastructure. You can now purchase commercial licenses through Avangate e-commerce provider.
Have fun!
A small update this time. The latest version adds several improvements to the icon selection dialog:
- Icon search support. Each icon has associated a set of keywords. For example searching for “arrow” will find all arrow icons. Try other keywords like “up”, “down” and “back”.
- Keyboard support. Arrows, Page Up and Page Down keys work as one would expect.
- Replaced icon size combo box with radio buttons. This looks better and saves unnecessary clicks.
I’ve also added several more icons. If you’d like to see other icons added to the existing set then don’t hesitate to email me and I’ll add them in no time.
In other news, I am finishing setting up the e-commerce platform so I should be able to provide commercial licenses at the end of this week. Stay tuned!