Hi everyone!
I am excited to bring you a new release! A huge news in this version is the new support for SVG vector graphic images. There is also a new rotation property for Labels and a close integration with Mockups Gallery website. Read on for more details.
SVG images
This version adds a new SVG Image widget that can be used to load and display SVG images. I believe this opens up a lot of new possibilities and makes WireframeSketcher a much more flexible tool.
Unlike regular images, SVG images can be resized to any size without loosing the clarity of the image. SVG images also adapt to the current theme and render in sketchy style. When exporting to PDF, SVG images stay clear and you get high-quality documents with an excellent readability.
With a bit of work you can extend WireframeSketcher with custom shapes and clipart. There are a lot of excellent free resources that you can use to get new assets for your wireframes. For example you can add Iconic icons and Gesture symbols from Some Random Dude blog:
You can also use Inkscape, an open source vector graphics editor, to create your own shapes and clipart. I encourage you to share your assets with other users via Mockups Gallery.
Please note that some SVG images may not load or not render correctly. Please send them to me and I’ll test them and add the necessary corrections. Generally I designed the SVG renderer to handle a basic subset of SVG standard and ignore the rest. For example text won’t work. To add text to your images just convert it to path. Another example are gradients which are automatically converted to a solid color.
I think the addition of SVG images is a huge improvement and I’d love to have your feedback on it. I think there is a lot of potential here and I’d love to hear your ideas.
Label rotation
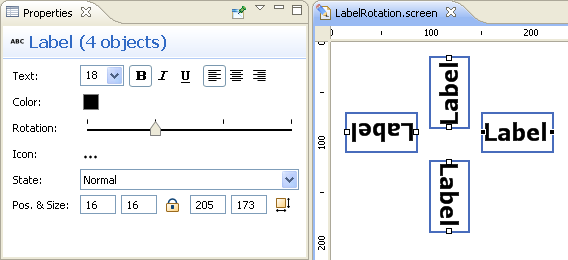
There is a new Rotation property that solves a long requested demand for vertical text. It’s available for Label widget and lets you rotate it in 90 degrees increments:

Mockups Gallery integration
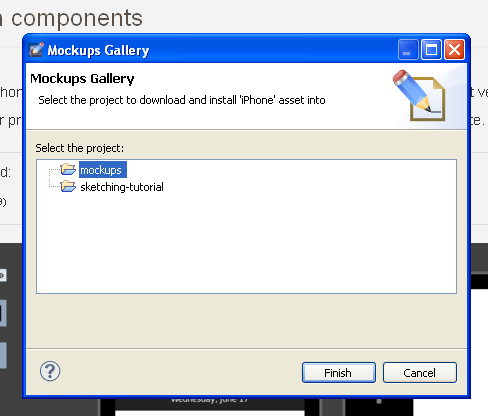
Mockups Gallery can now be accessed directly from application by selecting Help > Add Assets from Mockups Gallery…. This launches the website in a separate tab and lets you browse available components. Clicking a download link launches the Mockups Gallery wizard that lets you select a project and then downloads and installs the asset in the “asset” folder.

Updating
To update to the latest version of WireframeSketcher go to the Help menu and select Check for Updates.
The version number of this release is 3.0.0.
Enjoy!
Hi everyone!
A new release is finally ready! The biggest news this time is the possibility to override component properties. It took me 1 month and 3 false starts to add it but I am finally satisfied with the result. Read on for more details.
Overriding component properties
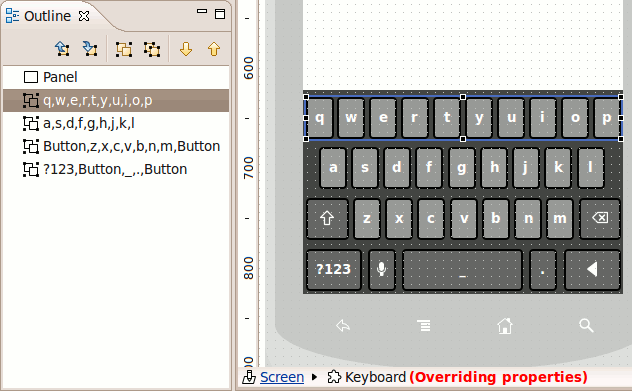
After adding group editing last time, this is another big feature that will increase your productivity. You can now drop components on your screen and customize the local instance without breaking the link to the source. So if you have a Dialog component you can change its title, or if you have a global menu you can change the selected item. Since the link to the original source is kept, you can still update the dialog or the menu and the changes will be reflected in screens that use them.
On the surface, overriding component properties works much in the same way as group editing. Double-click a component and “enter inside”. Edit the component and hit Escape when you are done.

Behind the scenes, the editor tracks the changes you make and only saves those in the screen file. Next time you open the screen, changes are automatically reapplied to the original component.
A side effect of this feature is the new ability to resize components, since resizing just means overriding coordinate and size properties.
Overriding component properties is a big and complex change and I’d love to hear what you think about it and how we can improve it!
Font size wiki syntax
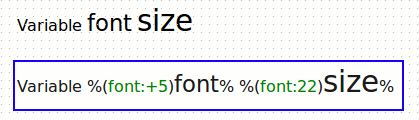
Another useful addition in this release is the new syntax for font-size. It lets you create text with variable font size but also change the font size in widgets that do not provide font properties.

The syntax lets you specify the size relative to the base font or in absolute units. Visually the syntax is similar to color tag. You don’t have to remember it though. Just hit Ctrl-Space or start typing ‘%’ and then auto-complete the rest.
Other changes
- Added font properties for Group widget
- Added syntax highlighting and auto-completion for color and font tags
- Increased icon sizes in Quick Add dialog to work better with assets
- Removed support for Eclipse 3.3 and Eclipse 3.4
- Upgraded Studio to use Eclipse 3.7
- Fixed missing corner resize handles on Eclipse 3.7
- Fixed broken links not to crash presentation viewer
- Changed palette to ignore assets with underscore (_) and dot (.) prefixes. Use these prefixes to create helper assets, like images, that should not appear in the palette.
What’s next
I have a big list of smaller changes that I will work on. Among them are vertical labels, better arrows and better lines. However one big feature that excites me is SVG support.
It was suggested to me by one of our users. The idea is to allow SVG files to be used as assets. This way you could use an editor like Inkscape to create useful shapes and graphics and then load them in WireframeSketcher. With some conventions, SVG files then could be used to create entire stencils for custom type diagrams and other things that are missing right now. SVG graphics would also automatically work with sketchy theme which would make them even more powerful.
What do you think about it?
Updating
As usual to update to the latest version of WireframeSketcher just use the Eclipse update manager. The same applies to WireframeSketcher Studio!
The version number of this release is 2.8.0.
Enjoy!