Hello everyone!
Today’s release focuses on usability improvements and also brings a handful of bug fixes. Read on for more details.
Improved Image widget
After examining many wireframes that our users send to us when reporting various issues, we could observe that many of you have a problem with the Image widget. Specifically, the Image widget is frequently being used as a placeholder instead of being used to display bitmap images as intended. When used like this the Image displays texts such as “Image not specified” or “No image” which is clearly not what you’d want.
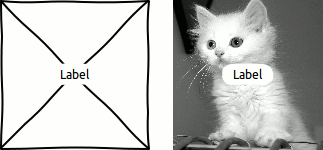
There is another widget called Placeholder that was specifically meant for placeholders. However we went ahead and improved the Image widget so that it can now be used as a placeholder too and you can edit its text. The side effect of this is that you can now also add labels to bitmap images:

Sharing service improvements
We did some improvements to our online sharing service and it now works much better on mobile devices. In particular you can now properly test how a mobile prototype looks and works on the target device. After you upload your prototype online, open it in the browser on your target device and add a bookmark for it to your home screen. Then click the bookmark and open the prototype in full-screen. Screens will automatically adapt their size to the resolution of your device and you can navigate around and even leave comments directly from your phone or tablet.
We also went ahead and added an option to disable online comments. So if you just wish to show off your work online but collect feedback by other means then you can disable comments when uploading prototypes.
Improved Clone Screen action
Some of you have complained that it’s unclear how Clone Screen action works. It looks like we tried to make Clone Screen action too smart for its own good and it causes confusion. What happens is that Clone Screen uses components to make the new screen inherit from the cloned screen. This means that when original screen is changed these changes get propagated to its clones. Sometimes this is actually what you want to do, but clearly this is not the expected default behavior.
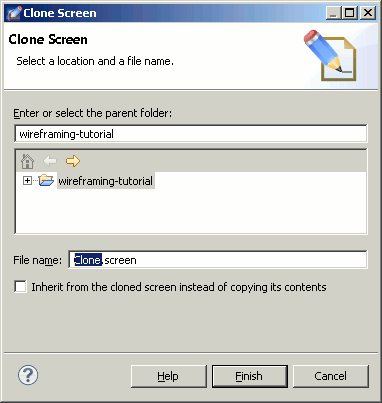
So we changed the Clone Screen to copy the contents by default, but added an option to enable the use of inheritance when needed:

We also fixed the issue with unsaved changes that are not seen by Clone Screen action. Clone Screen will now ask you to save the screen before cloning it.
Clarifying the limits of “Overriding properties” mode
Another issue many of you experience is when editing components while in “Overriding properties” mode. This mode has some limitations, in particular it’s not possible to paste and add new components while editing inside the component. However these limitations are not clear and many of you get confusing then suddenly you cannot paste or add from the palette.
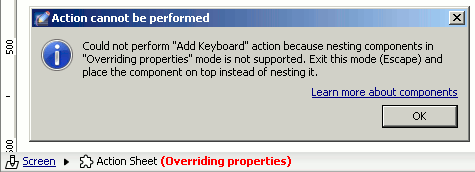
We changed it so that WireframeSketcher will now display a warning that explains why a particular action does not work:

We are aware that this may not be the best solution, but until we find a better one we hope this warning will help to reduce confusion.
New and updated stencils
There is a new Steps Left widget in Mockups Gallery for representing Steps Left UI design pattern. This widget solves the problem of guiding the user through the process of filling in data over several steps. For instance it can be used to guide the user through the checkout process of a web-shop:

Star Ratings widget was updated and it now functions as a slider. You can drag the slider in Properties View to change the number of highlighted stars:

Foundation 5.2 released on March 5 added a new Range Slider widget. We went ahead and added it to our Foundation stencil too:

Grid asset was updated to fix an error occurring when loading predefined templates. Activity Indicator widget in Android Kit Kat stencil was updated to fix a problem with PDF export.
Mockups Gallery now also has a much better look when opened from WireframeSketcher. We removed all the clutter and left just what’s important.
We made another usability improvement to the installation process of icon assets. Now as soon as the installation is finished you’ll see the Icon Chooser dialog with newly added icons.
Renaming WireframeSketcher Studio
Some of you may not be aware of this, but WireframeSketcher comes in two flavors: standalone version and a plugin for Eclipse IDEs. Historically we named those two flavors differently: the plugin was called WireframeSketcher and the standalone version was called WireframeSketcher Studio. However as things progressed it’s now clear that the standalone WireframeSketcher is much more popular than the plugin and so it’s unfair that it has the longer name.
So to simplify things, from now on the standalone version will also be called WireframeSketcher. This will be reflected in the application itself but also in package names that you download from the website. If you have custom application shortcuts then make sure to update them.
Other changes
- Added list/menu/reorder built-in icon (3 horizontal lines)
- Added support for Plastic SCM plugin
Updating
To update to the latest version of WireframeSketcher use Help > Check for Updates, or just download it from our website.
The version number of this release is 4.2.4.
Enjoy!