Hi everyone!
Today’s release adds rotation property to icons and SVG images, brings Shapes and Annotations assets to Mockups Gallery, enables multiple windows in WireframeSketcher Studio, adds Ubuntu/Debian packages, and fixes a few issues. Read on for more details.
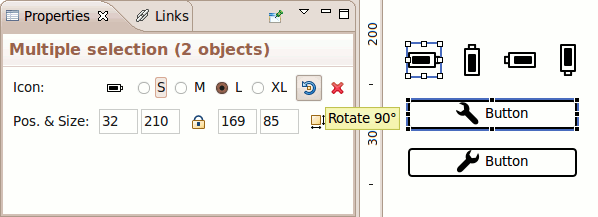
Rotating icons and SVG images
Using SVG images is a great way to enhance WireframeSketcher with custom assets. This version adds a new rotation property that lets you rotate SVGs in 90° increments and makes SVGs even more useful. Since we are here, icons can now be rotated too.

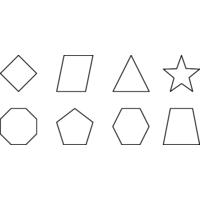
Geometric Shapes and Annotations assets
I added two new assets to Mockups Gallery that make extensive use of SVG images. One is Geometric Shapes that can be used to draw simple diagrams, and the other is Annotations that adds extra callouts and markups to the palette.


These assets use some extra attributes in SVG files to control how images behave on resize. These attributes are not documented yet, but you can download the assets and look around to get an idea on how they work. Specifically, look for “ws-layout” attribute in .svg files.
Working with Multiple Monitors
This version also enables a new menu entry under Window > New Window. Eclipse users may know this option already, but it’s now also available in WireframeSketcher Studio. What it does, it lets you open a second window which then can be moved to another monitor. So if you have multiple monitors (which I assume many of you do) you can make a better use of them by editing and viewing multiple mockups at once.
I added a Working with Multiple Monitors section to the User Guide that gives more tips on how to exploit a multi-monitor desktop setup.
Ubuntu and Debian packages
Starting from today you can download Debian packages for Ubuntu and Debian-based systems. With these packages you get a smooth installation experience add a nice menu entry in “Applications > Graphics”.
Other changes
- Fixed broken links issue when moving multiple files. Probably many of you have thought that broken links are normal when re-organizing screens. Well, I assure it’s not, and hopefully from now on you won’t see this issue again. When files are moved or renamed in Package Explorer view, WireframeSketcher automatically kicks in and updates links, image paths and screen references, so that everything continues to work.
- Fixed an issue with icons auto-completion in Tree widget
Updating
To update to the latest version of WireframeSketcher go to the Help menu and select Check for Updates.
The version number of this release is 3.3.0.
Enjoy!
Hi everyone!
Today’s release brings new assets for Android and iPhone wireframes, improves support for SVG images and adds several new icons. Read on for more details.
Assets for Android and iPhone wireframes
We are continuously tweaking our support for SVG images and this makes it much easier to add custom user assets. Most notably, SVG assets automatically inherit current theme, sketchy or clean, and are drawn appropriately. We’ve published new assets for Android and iPhone wireframes that make use of SVG images to provide much nicer templates.


These new assets also show how to use zip archives to package multiple files together. The built-in Mockups Gallery wizard downloads and installs packaged assets automatically. Go to Help > Add Assets from Mockups Gallery to launch it.
Improved SVG support
In this release SVG images gained background and foreground properties. Note that these properties only work for black & white images. Black color is converted to foreground and white color – to background. Additionally you can change the opacity of the background color.
Another change is better support for SVG images produced by Adobe Illustrator. Notably, SVG symbols are now properly loaded and displayed.
This update also adds support for 9-slice scaling that is very popular with Adobe products. This works by specifying extra information in SVG files. 9-slice scaling gives more control over how SVG images behave when resized. In the next few days we’ll be publishing a new Shapes stencil that will show how exactly this works.
New icons
This release adds several new icons. An icon for indeterminate checkbox state, simple arrow icons as found in GMail, and “more” (3 dots) icon for iPhone and iPad wireframes.
Updating
To update to the latest version of WireframeSketcher go to the Help menu and select Check for Updates.
The version number of this release is 3.2.0.
Enjoy!